Microsoft sarà pure in grado di sfornare quasi dieci versioni differenti del nuovo Windows 10, ma in termini di motori di ricerca non è proprio un fulmine di guerra. Sicuramente, non quanto Google, che ha intrapreso già da tempo la sua battaglia contro i siti non ottimizzati per la navigazione in mobilità. Redmond ha infatti annunciato che Bing, il suo motore personale, inizierà a privilegiare nei prossimi mesi tutte le pagine mobile-friendly, proprio come ha fatto poco tempo fa Big G con il suo nuovo algoritmo. Il colosso di Mountain View ha infatti introdotto verso la fine di aprile Mobilegeddon, un differente metodo di posizionamento dei siti nel suo ranking. Il portale Web è pensato soltanto per computer? Sarà destinato a scivolare in fondo alla classifica.
Come detto, anche Microsoft ha deciso di allinearsi a questa strategia, anche se in netto ritardo. Ovviamente, il campo dei motori di ricerca non rappresenta sicuramente il cuore delle attività di Redmond, ma l’annuncio entusiasta sul blog di Bing sembra leggermente fuori luogo. La predilezione per i dispositivi mobili non inficerà però l’importanza dei contenuti. “Il nostro approccio vuole bilanciare il bisogno di migliorare il ranking delle pagine responsive, con il continuo impegno nella visualizzazione dei risultai più rilevanti a seconda della ricerca”, scrivono gli sviluppatori di Microsoft.
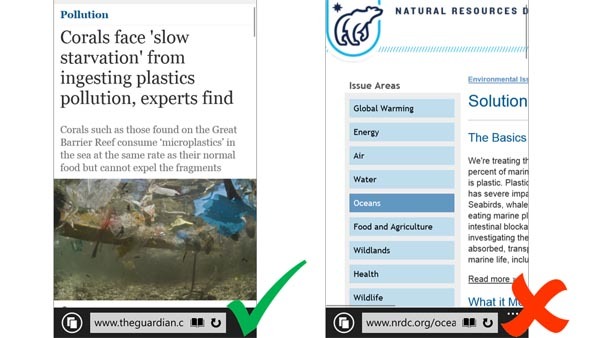
I fattori che influenzano l’usabilità su smartphone e tablet sono quattro. Il primo elemento è la facilità di navigazione, con menu e bottoni che devono essere grandi e spaziati a sufficienza per favorire gli schermi touch. Segue poi la leggibilità: i caratteri e di conseguenza i testi devono essere fruibili senza per forza estremizzare lo zoom con le dita. Il terzo elemento è lo scrolling, con l’ampiezza della pagina che deve essere contenuta automaticamente all’interno dello schermo e, inoltre, deve essere in grado di adattarsi a seconda del device.

Infine, la compatibilità. È forse uno dei problemi principali, perché l’alta disponibilità di tecnologie completamente differenti l’una dall’altra potrebbe portare al blocco di alcuni componenti su certe tipologie di dispositivi. Ad esempio, i contenuti in Flash non sono supportati dai sistemi operativi iOs di Apple e molti plug-in non “vanno d’accordo” con device Android. Programmatori di tutto il mondo: buon lavoro.